前提摘要
博客通常都需要文章置顶功能,网上关于next主题置顶都比较旧,自己根据教程改了改,已经完善许多,Hexo为5.0版本,next为8.2.2版本。最终效果图已放到最下面,请自行查看。
安装GitHub上的开源项目
- 首先删除原本的文章排序模块
npm uninstall hexo-generator-index --save - 再安装可以置顶的排序模块
npm install hexo-generator-index-pin-top --save
置顶文章
在需要置顶的文章的Front-matter中加上top: true以置顶文章。top: 任意数字也可置顶,其中数字越大就越靠前。
设置置顶图标
编辑主题(我的是next)下*/hexo-theme-next/layout/_partials/post/post-meta.njk文件,插入代码到
<div class="post-meta">
代码插在开头:
{% if post.top %}
<span style="margin-right:5px;">
<i class="fa fa-thumbtack"></i>
</span>
<span>
<font style="color:#EB6D39;">置顶</font>
</span>
<span class="post-meta-divider"></span>
{% endif %}
...other code...
</div>
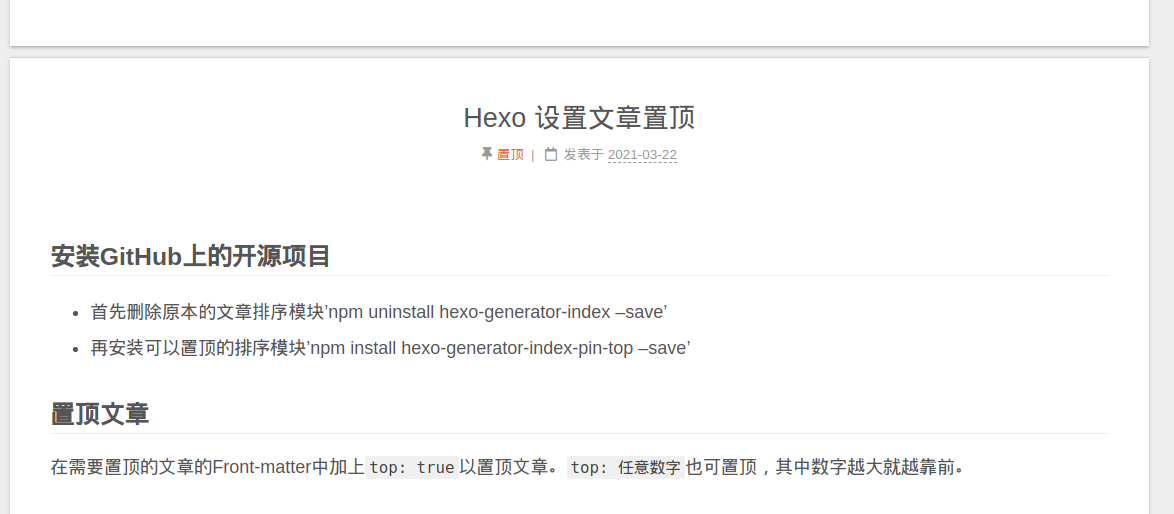
置顶功能最终效果图